What is a web table?
Tables are one of the primary design tools for HTML documents. Tables allow for greater control over page layout, allowing creation of more visually interesting pages. Table has rows and columns to store the data. A basic web table will have these below components:
- header
- body
- footer
Body cells - td
Rows - tr
Header and footer are optional for a web table. Some of the webpages may or may not have header and footer. If there is no thead, then header is absent and we can deal the table with the tbody only.
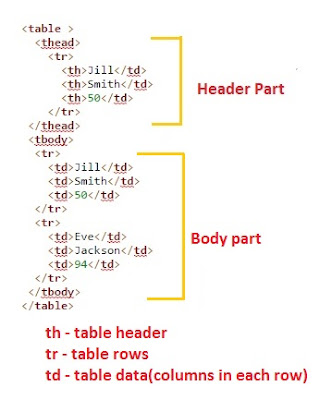
A basic webtable HTML looks like below:
Please see following example code to read data from webtable.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | import java.util.List; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; public class DemoTables { public static void main(String[] args) { System.setProperty("webdriver.gecko.driver", "./MyProject/driver/geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://localhost:9087/PetStore"); driver.manage().window().maximize(); // Locating table WebElement Table_1 = driver.findElement(By.xpath("//div[1]/table")); // Getting the row and column count List<WebElement> Rows = Table_1.findElements(By.tagName("tr")); List<WebElement> Columns = Rows.get(1).findElements(By.tagName("td")); System.out.println("No. of rows: " + Rows.size()); System.out.println("No. of columns: " + Columns.size()); // Now we will Iterate the Table and print the Values for (int i = 0; i < Rows.size(); i++) { List<WebElement> Column = Rows.get(i).findElements(By.tagName("td")); for (int j = 0; j < Columns.size(); j++) { System.out.print(Columns.get(j).getText() + " "); } System.out.println(""); } } } |

No comments:
Post a Comment